+) Expo란 무엇인지,, https://gyyomee.tistory.com/85
1. Expo 설치하기
Expo
Expo is an open-source platform for making universal native apps for Android, iOS, and the web with JavaScript and React.
expo.io

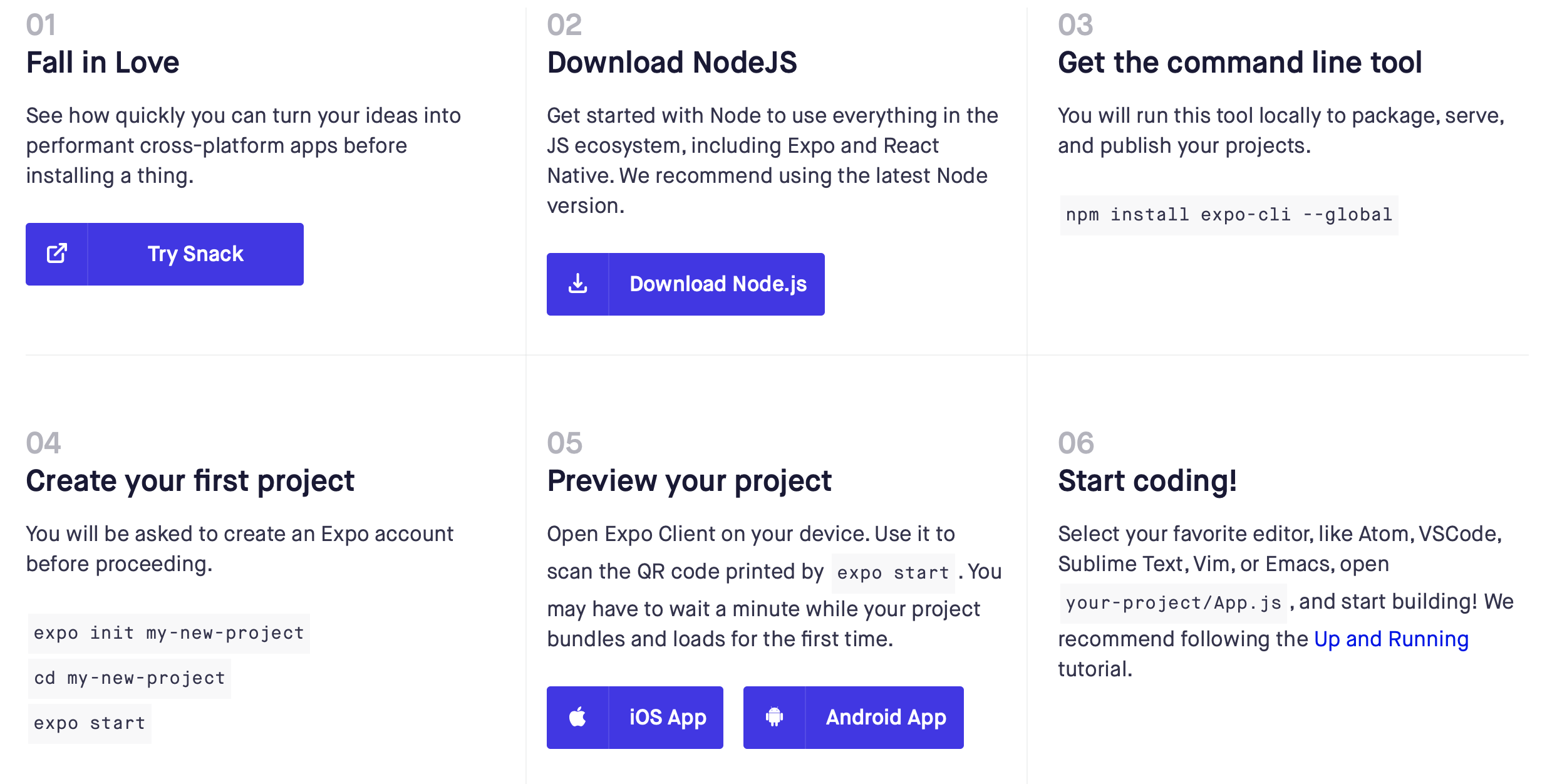
위 사이트에 들어가면 다음과 같이 설치 절차를 확인할 수 있습니다.
전 NodeJS가 설치 되어있지 않으므로 NodeJS설치부터 진행해주었습니다.
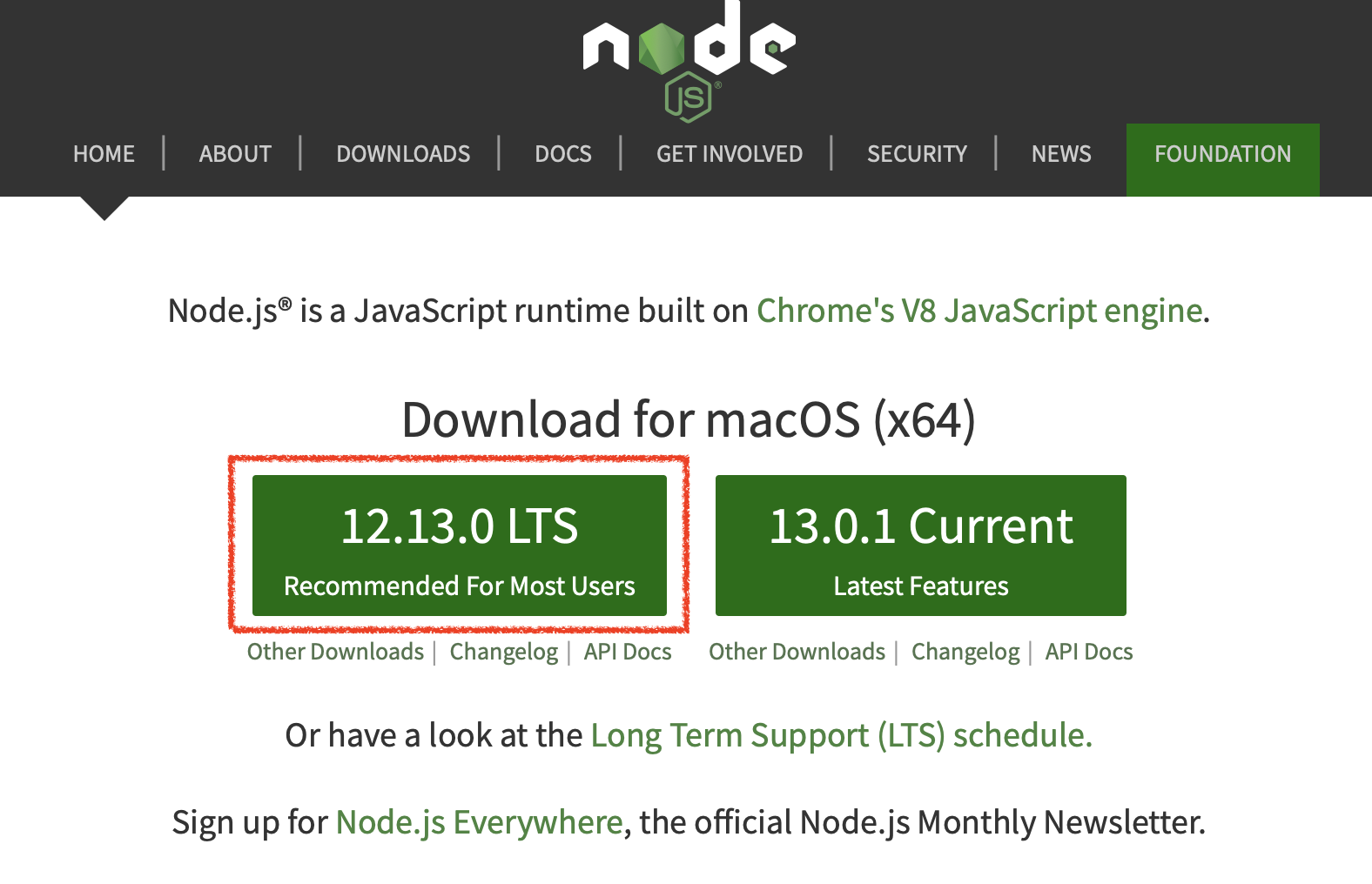
1_1. NodeJS 설치

12.13.0 LTS버전을 눌러서 다운로드 해주고 다운로드가 완료되면 절차에 따라서 쭉쭉 설치를 진행해줍니다.
설치가 완료된 후 터미널에서 'node -v' 커멘드를 쳐주면 설치된 버전과 함께 설치가 제대로 되었음을 확인할 수 있습니다.

1_2. expo 설치하기
터미널을 켜서 커멘드라인에 다음과 같은 명령어를 입력해줍니다.
npm install expo-cli --global는 역시나 한번에 설치가 될리가없고;; 설치 중 권한관련 문제가 발생해서 팅겼다...
https://stackoverflow.com/questions/51967335/npm-install-permission-denied-macos
npm install permission denied (macOS)
To install a Bootstrap theme I want to run npm install. However I always receive a permission denied error. I already tried nvm and then switched with nvm use 10.9.0 to run npm install. I also tr...
stackoverflow.com
위와 같은 오류 로그가 떳고 위의 사이트의 내용에 따라서 아래 커멘드를 쳐서 문제를 해결할 수 있었다.
이 명령어를 입력해도 bin파일에 또 권한 문제로 설치실패했지만 아래 커맨드에서 뒤에 경로만 문제생긴곳으로 바꿔주니까 다음번엔 설치완료!
sudo chown -R $USER /usr/local/lib/node_modules
2. 프로젝트 생성하기
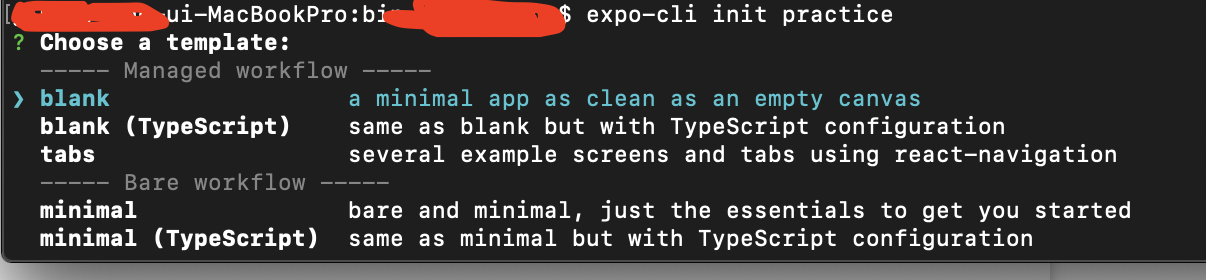
expo-cli init practice
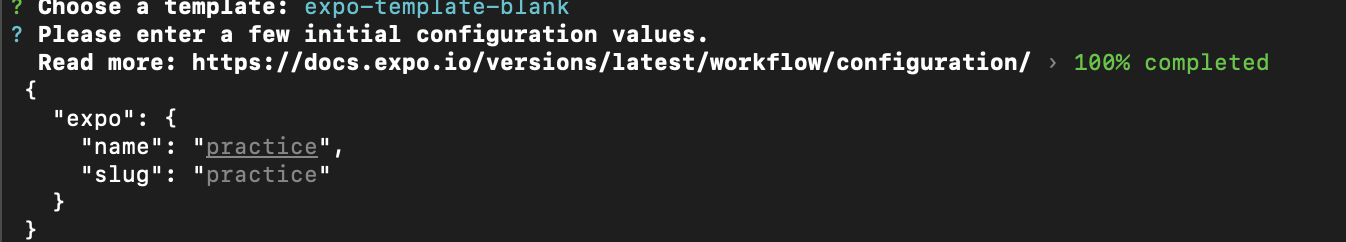
템플릿을 설정하는 창이 뜨는데 템플릿은 추후에 변경이 가능하다고하니 blank로 생성해준다.
tabs는 탭바가 있는 프로젝트이다.

다음으로는 홈스트린 화면 이름을 입력하는데 이것 또한 쉽게 변경이 가능하고한다.
입력해주고 엔터를 누르게되면 프로젝트 생성이 완료된다.
3. 시작하기
cd 프로젝트이름
npm start해당 프로젝트 경로로 들어가서 npm start 커멘드를 입력해주면 프로젝트가 시작됨을 확인할 수 있다.
시작하면 qr코드가 뜨는데 이때 코드를 수정하면 코드는 자동으로 저장되고 자동으로 반영된다고 한다.
실제 핸드폰으로 실행시키기 위해서 expo client 앱을 설치해준다(핸드폰 ios임 ) 그리고 카메라로 qr코드를 스캔해서 실행시키면
앱이 실행되는것을 확인할 수 있다.
4. 코드 에디터 IDE 설치 - visual studio
https://code.visualstudio.com/docs/?dv=osx 코드를 수정하기 편하도록 IDE로 visual studio code를 설치하였습니다.
Documentation for Visual Studio Code
Find out how to set-up and get the most from Visual Studio Code. Optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
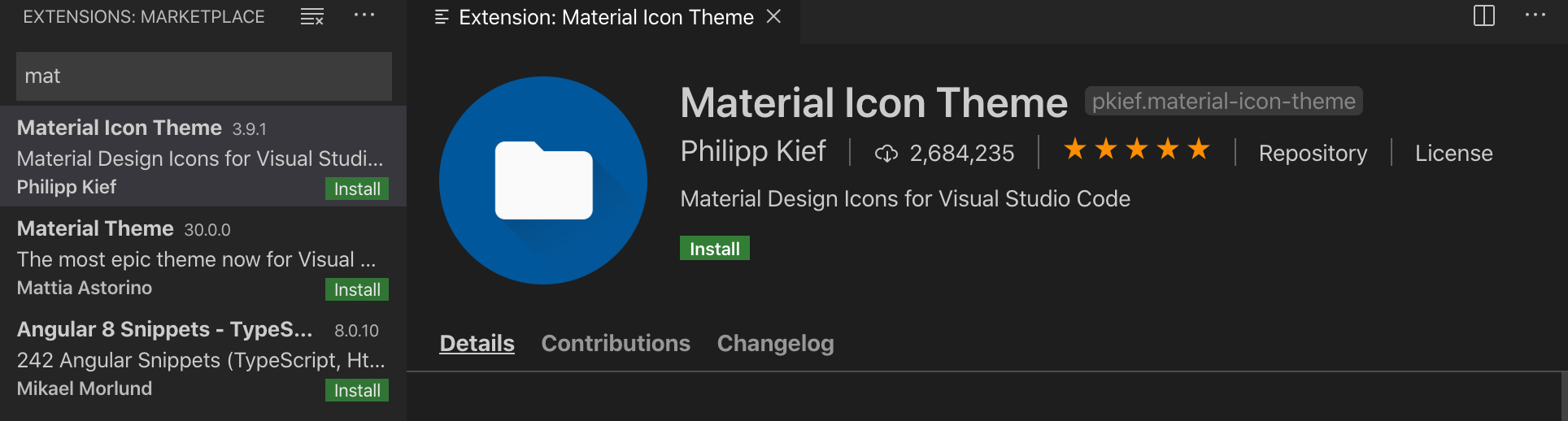
view - extension 에 들어가서 아래도 설치해주면 좋다고한다 설치하자..


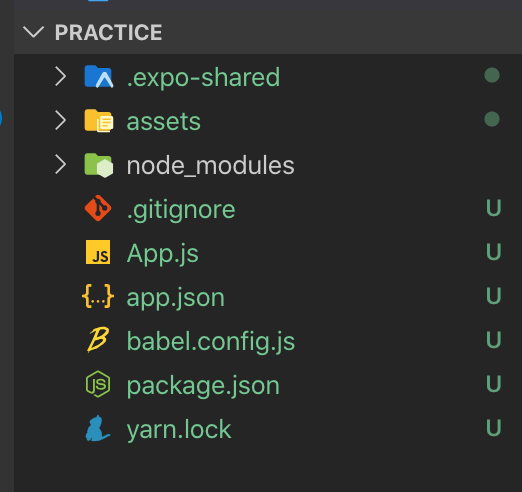
그럼 위의 그림과 같이 아이콘이 잘 설정되어있음을 확인할 수 있다. 이것은 옵션인데 훨씬 보기 좋은것 같다.

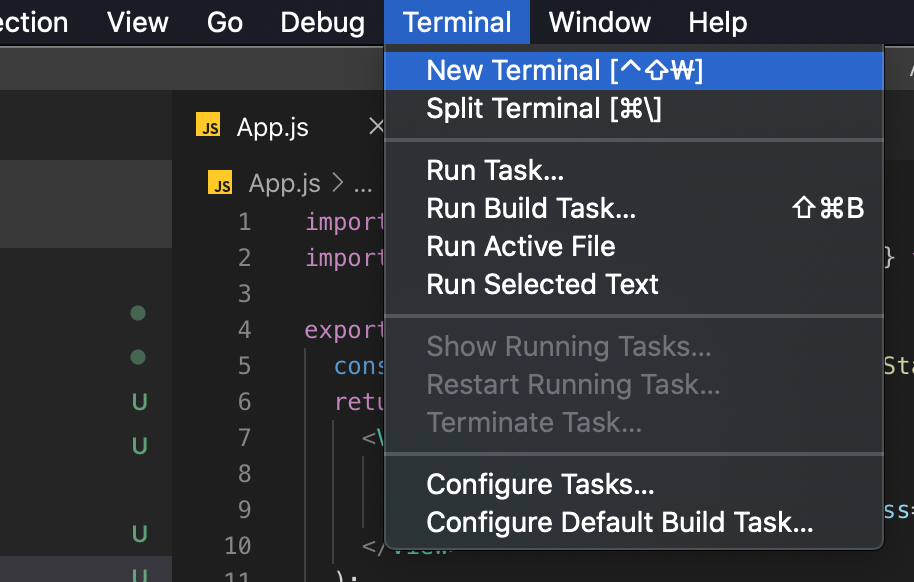
Terminal - New Terminal을 누르면 코드 밑에 부분에 터미널이 생긴것을 확인할 수 있다.
터미널은 해당 프로젝트 폴더내부에 있으므로 cd command를 통해서 이동할 필요가 없다. 여기 터미널에서 expo를 실행시키거나 기타등등 작업을 하면 바로 확인할 수 있어서 편리하다.
'프로그래밍 > react native' 카테고리의 다른 글
| [React Native] Style (0) | 2019.11.10 |
|---|---|
| [Visual Studio Code] code formatting 줄정리 (0) | 2019.11.03 |
| [React Native] layout (0) | 2019.11.03 |
| [React Native] Button(using Hook), View (0) | 2019.10.28 |
| [React Native] What is react native (0) | 2019.10.27 |